Vantage - Sections
Vantage includes a number of theme sections which can be used across your store repeatedly to build compelling visual experiences and maximize the display of your content. Items marked with * are not available for selection on the home page.
Vantage sections
- Accordion (FAQ)
- Announcement Carousel
- Background video
- Banner image*
- Before / After image slider
- Breadcrumbs*
- Collection Carousel
- Collection list
- Collections slider
- Contact form
- Countdown
- Custom Liquid
- Customer service*
- Editorial columns
- Featured blog
- Featured collection
- Featured product*
- Gallery cards
- Image carousel with text
- Image gallery
- Image with text
- Image with text overlay
- Link list
- Logo list
- Map
- Newsletter
- Parallax Images
- Product Recommendations*
- Promotions
- Recently viewed*
- Rich text
- Scrolling text
- Shop the look
- Slideshow
- Testimonials
- Text with Icons
- Video
The theme also includes two Section groups - Header and Footer - where you can add Sections that will show globally across your shop without the need to add them to every templates. The specific Sections are as follows.
Header sections
Footer sections
- Announcement Carousel
- Cookie policy
- Countdown
- Custom liquid
- Linklist
- Logo List
- Newsletter
- Rich Text
- Scrolling Text
- Text with Icons
Accordion (FAQ)
A text section that allows collapsible content panes, often associate with FAQ or questions and answers. Accordions are great for pages with large bodies of text content.

Announcement carousel
Add rich text announcements and control the number visible at any time with a scrolling carousel. Great for store announcements or testimonials from customers.

Background Video
Show an autoplaying background video behind a title and cal to action button bringing your store to life.

Banner image
A page header allowing for a full screen width image. This section is available for use on the Collection, Blog, Article, Page, Cart and Customer account templates.

Before / After
Layer 2 images with a draggable slider to reveral a before and after image. Great for showcasing projects photography effects and presets

Breadcrumbs
A text section which shows a navigation trail normally associated with products and a trail back to collections. For example when viewing a product page having opened the product from within a collection your breadcrumb trail will show:
Home > Collection title > Product title
Collection Carousel
Display a featured collection alongside a paragraph of text and button.

Collection list
A collection list allows you to select different collections from within your store and display them in any page of your store for quick access. Control the number of collections shown in the grid.

Collections slider
Showcase featured collections in a carousel that brings focus to key products.

Contact form
Add a contact form to any page of your store allowing customers easy access to questions and answers.

Countdown
Add urgency to a promotion or event in your store with a countdown timer

Cookie Policy
Display a warning dialog at the bottom left of the page when loaded to inform customers of cookie and other policies that are in effect while browsing your store. This section is available under the Footer as Policy Popup.

Countdown
Add urgency to a sale or store event with a countdown timer. Configurable options allow you to choose during and after event messages

Custom liquid
Add app snippets or other Liquid code to create advanced customizations.
Customer service
Highlight your customer service values and answer questions before they arise smoothing out the shopping experience to keep the focus on purchase and conversions. This section is available on the Cart template.

Editorial columns
Editorial columns show a grid of images above text for a strong column view, perfect for introductions to pages or additional product and collection details that benefit from additional organized content.

Featured blog
Select a blog from your store and show recent posts on any page, formatting controls allow optional content and layouts.

Featured collection
Showcase a collection of products in a grid or carousel, ideal for sale, new arrivals or adding products to any area of your store.
Featured product
Add a specific product to any page within your store, great if you have a promotional product or subscription / gift offering.

Gallery cards
Add a section of images with text captions at varying sizes for a neatly organized offset grid to increase interest in key content areas.

Image gallery
Add a selection of images with optional text and links to your store to bring focus to products, collections or any other content. Control the width of each image to create different eye catching layouts.

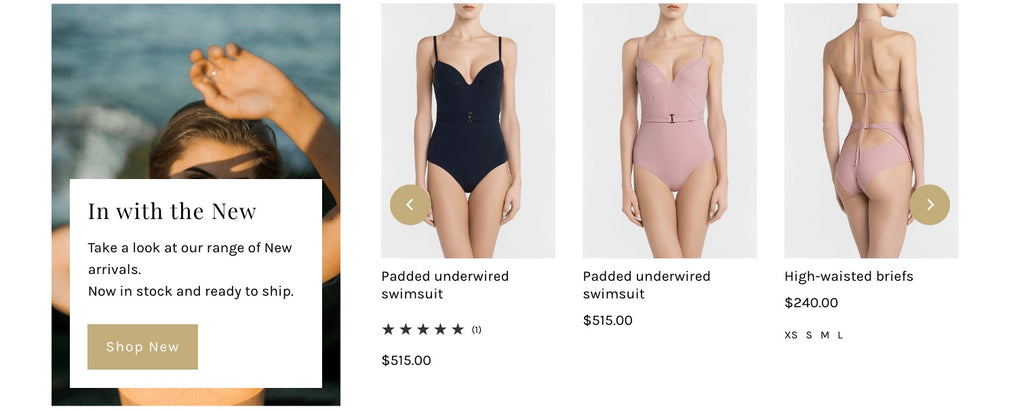
Image carousel with text
Add a carousel of images along side a rich text area with title and call to action button.

Image with text
Showcase a single image next to a fixed content area.

Image with text overlay
Show a large full width image with an optional title and text overlay, if you have lifestyle imagery then this is a great place to add that. We do recommend not using images that contain text for this area due to it's smaller size on mobile.

Link List
Displays the first of links from a link list created in your stores navigation area. Set the number of links per row and style to display quick access links to key areas of your store.

Logo List
Add a section of images that might be used to represent logos for an "as seen in" or list of brands that you carry.

Map
Add a map via the Google maps API to show a business or event location, add text with your store address and opening hours to help customers visit your store.

Newsletter
Capture your customers email address for future marketing on any page within your store.

Parallax Images
Show up to five large full width images with a parallax visual effect with an optional title and text overlay. if you have lifestyle imagery then this is a great place to add that. We do recommend not using images that contain text for this area due to it's smaller size on mobile.

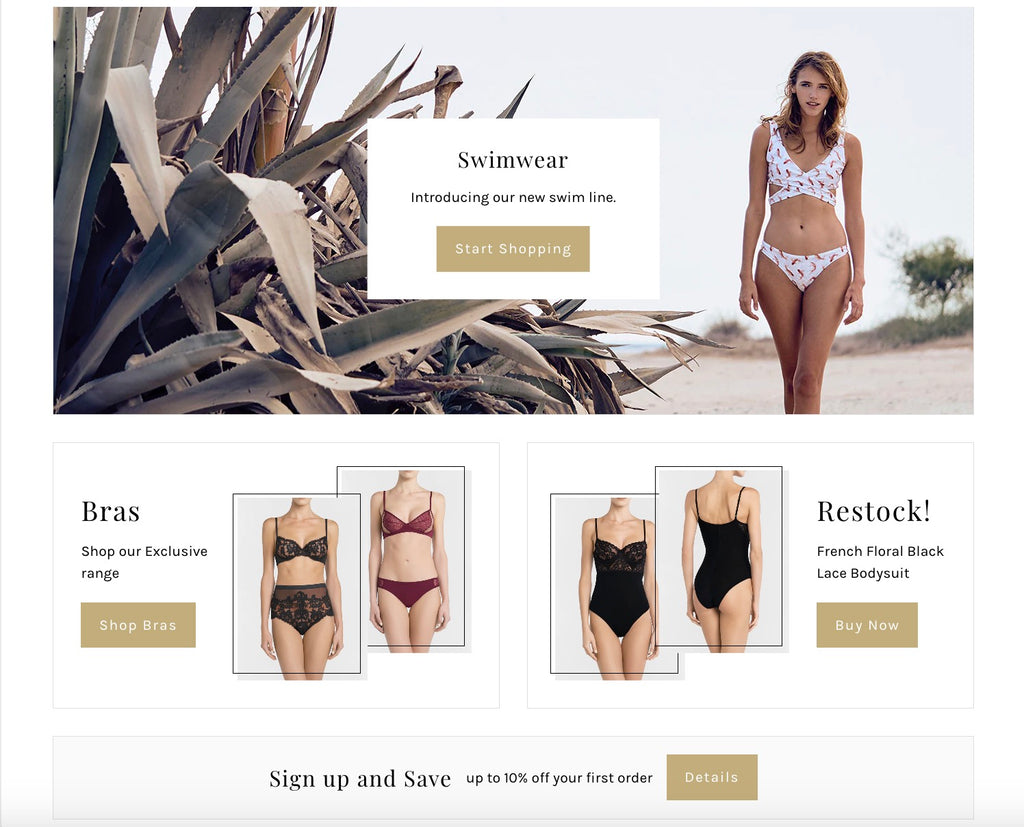
Promotions
Use a promotion section to create an area focused on products, collections or any specific offers and incentives. Ideal for a landing page for your social media or email marketing campaigns

Product Recommendations*
Enable this section to show product recommendations that can be customized using the Shopify Search & Discovery app (more details on how to do that here). This section is only available on the Product Template.

Recently viewed
Show and remind customers of the products they have viewed as they navigate around your collections and content. This section is available on all templates except the homepage.

Rich text
Add a single block of text for a wider view or add columns of text which help to clearly define content or policies in your store, use as secondary description content for your products to show returns or delivery info or show a simple welcome message and store hours.

Scrolling Text
Add a scrolling marquee with icons to your page for flashy animations, with up to 10 different text options.

Shop the look
Display a large image with hot spots that connect to up to 20 products.

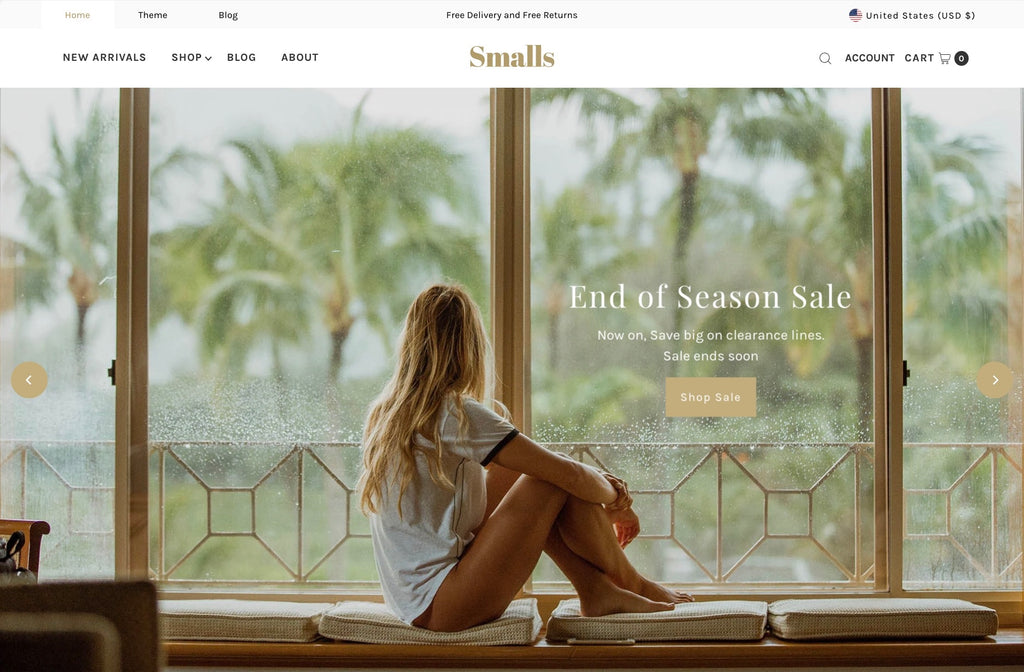
Slideshow
The slideshow allows up to 5 slides with images and optional text to showcase lifestyle imagery and add calls to action driving customers to key areas of your store, optionally set to full width for ultra large images.

Testimonials
Add customer testimonials to your store, which on desktop show in a neat grid for quick visibility converting to a carousel on mobile to maximize screen space.

Text with icons
Display text highlights accompanied by small icons to highlight key features or policies like free delivery, global shipping and more.
![]()
Video
Set a featured video to any area of your store.








